
在做留言表单的时候,遇见option这样的下拉框,不知道怎么调去后台,老是做不好,其实很简单
<select id="dq" name="dq">
<option value="">请选择地区</option>
<option id="dq" name="dq" value="beijing">北京</option>
<option id="dq" name="dq" value="shanghai">上海</option>
<option id="dq" name="dq" value="guangzhou">广州</option>
<option id="dq" name="dq" value="shenzhen">深圳</option>
<option id="dq" name="dq" value="hangzhou">杭州</option>
<!-- 更多地区选项可以继续添加 -->
</select>
比如你的字段是dq就按照我这样的写
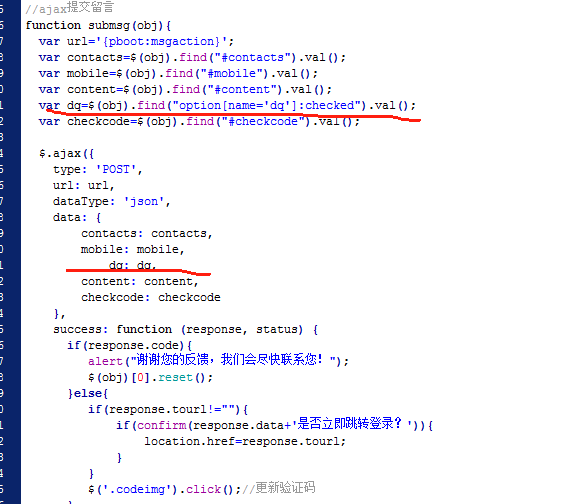
然后在JS可以这样写 加在留言默认的JS里就可以了

是不是非常简单